編集スタイルのスタンダードを選択
新規作成(白紙)をクリック
標準モードを選択(ここまで初めて使った時だけ)
サイトをクリック
サイトの新規作成をクリック
サイト名を入力
新規にホームページを作成するをクリック
トップページのファイル名(半角)index.htmlを入力
作成先フォルダーの参照をクリック
新しいフォルダの作成をクリックしてホームページ名を入力(半角)
詳細設定をクリック
フォルダ詳細設定をクリック
画像ファイル参照をクリック
新しいフォルダの作成をクリックして入力(半角)image
サウンドファイル参照をクリック?
OKをクリック フォルダは¥で囲まれる¥
サイト新規作成を完了
ページ作成方法で白紙ページを選択
表示環境のPCページを選択
ページの種類の通常ページを選択
編集モードの標準モードを選択
OK
転送設定はいいえをクリック
ツール→オプション→ファイルタブ
「バックアップファイルを作成する」のチェクを外す(自分で確認できる保存をする)
「HTMLソースにGENERATORを組み込む」のチェクを外す
(ホームページビルダーの文字がソーに表示されるから)
*参考
編集タブをクリック
「BODY直下の省略可能なPを表示する」のチェクを外す(Pとは段落を表す)
「省略可能なTBODYを表示する」のチェクを外す(TBODYとは表を表す)
*トップページにタイトルと言語*
編集をクリック
ページの属性をクリック
!ページの領域で右クリック→属性の変更でもOK!
続けて背景・文字色の設定
*画像や表・文字の入力*
文字の段落を区切るときはShift+Enter!
特殊な書体は画像で作成!
色の設定はウェブ・セーフカラー(216色)
カラーパレットビューで表示!
*見出しの設定*
段落内でツールバー内の標準▽から見出し1を選択
画像の編集、画像の合成は、右クリックで、選択
画像の属性、代替テキストの設定は右クリックで!
画像挿入後の上書き保存の際、画像ファイル名の頭に、
トップページであれば10等を付けて変更しましょう
1ページあたりのファイル容量は80KB程度に!
*オリジナル壁紙*
メニューバーの挿入→画像ファイル→ファイルから壁紙として
壁紙の解除は、ページの先頭へカーソルを先頭で
右クリック! *フォルダを開いてファイルも削除!
トップページから、ツールバーのHTMLの新規作成
モード選択の標準を選択→OK
ページの属性、背景/文字色の設定
先頭の挿入画像に見出し1を選択
画像の属性と代替テキストの設定
表の属性、表題、見出しセルの設定
セルの幅は、表の列で属性変更!
表を使って、ページを整える 表の挿入時に枠の非表示
*画像の圧縮方法
1.画像を選択します。
2.画像のハンドルを使ってサイズを小さくします。
3.画像の上で右クリックします。
4.「画像を編集」をクリックします。
5.「画像の編集」をクリックします。
6.「表示サイズで保存」にチェックを入れます。
7.OKをクリックします。
動画の挿入方法(ホームページビルダー)
動画ファイルのリンク
① リンク元を範囲指定
② 右クリック⇒リンクの挿入
CTRL+J
③ 「参照」をクリック
④ ファイルの種類を「すべてのファイル」に指定
⑤ ダウンロードするファイルをダブルクリック
⑥ 「OK」をクリック
動画ファイルを再生させる
① リンク元を範囲指定
② 挿入 ⇒ ファイル ⇒ ビデオファイルをクリック
③ 挿入したいビデオファイルをダブルクリック
Youtube動画を埋め込む
① YOUTUBEで検索 ⇒ 貼り付けしたい動画を表示させる
② 「埋め込みコード」をクリック
③ Ctrl+C ※埋め込みできない動画もあります
④ ホームページビルダーで埋め込みしたい個所にカーソル移動
⑤ 「HTMLソースタブ」をクリック
⑥ Ctrl+Vを押して貼り付け
※プレビュー確認時、「エラーが検出されたので修正しました」 と表示されますが無視して下さい。
Googleマップを埋め込む
① Googleマップで検索 ⇒ 貼り付けしたいマップを表示させる
② 右上の「リンク」をクリック
③ 「HTMLを~埋め込みます」の下のタグをコピー
④ ホームページビルダーで埋め込みしたい個所にカーソル移動
⑤ 「HTMLソースタブ」をクリック
⑥ Ctrl+Vを押して貼り付け
※Googleアカウントでログインし、マイマップ貼り付けも可
*リンク*
リンクの解除 リンク元を右クリック(範囲指定は不要)→リンクの解除
●別のWebページ
リンク元(文字)を選択→右クリック→リンクの挿入→
「ファイルへ」タブをクリック→「ファイルの参照」タブをクリック
ファイル名を選択→開く→OK
*リンク設定された文字を右クリックで
タブで開くか、ウィンドウで開くか選べる!
●同じWebページ内の別の場所(ジャンプ)
ジャンプ先(タイトル)を選択→右クリック→リンクの挿入→
「ラベルを付ける」タブをクリック→半角で入力→OK
ファイル名を選択→開く→OK
リンク元(文字)を選択→右クリック→リンクの挿入→
「ラベルへ」タブをクリック→「ラベル」▼をクリック
ジャンプ先を選択→OK
*リンク設定された文字を右クリックで
タブで開くか、ウィンドウで開くか選べる!
●別のWebサイト
リンク先のホームページを開いておいて→
リンク元を選択→右クリック→リンクの挿入→
URLをブラウザより取得をクリック→
ターゲットを指定→OK
*リンク設定された文字を右クリックで
タブで開くか、ウィンドウで開くか選べる!
○ターゲットの指定
リンクの属性ダイヤログボックスのターゲットから
「新しいタブで開く」か「新しいウインドウ」を選択
*リンク指定された文字を右クリックでどちらで開くか選択できる
●HTMLファイル以外のファイル
リンク元(文字)を選択→右クリック→リンクの挿入→
「ファイルへ」タブをクリック→「ファイルの参照」タブをクリック
ファイルの種類→すべて(略)→ファイル名を選択→開く→OK
*リンク設定された文字を右クリックで
タブで開くか、ウィンドウで開くか選べる!
●メールソフトの起動
リンク元(文字)を選択→右クリック→リンクの挿入→
「メールへ」タブをクリック→「宛先」にアドレスを入力→OK
*ロールオーバー効果(リンクを設定した画像などを変化させ興味を引く効果)
リンク元(画像)を選択→右クリック→ロールオーバー効果の挿入→以下略
*ロールオーバー効果の変更
リンク元(画像)を選択→右クリック→ロールオーバー効果の設定→画像→効果の変更
→その他→リンク先の変更
*イメージマップ
リンク元(画像)を選択→右クリック→画像を編集→イメージマップの編集
→図形の範囲指定→リンクの設定(略)
*ファイルを整理する
右クリック→サイト情報の更新→ビューのサイトからファイルを指定して右クリックで 削除
右クリック→サイト情報の更新→ビューのサイトからファイルを指定して名前の変更
*半角カナ変換 ツール→半角カナ変換 *F8キーでもOK
右クリック→サイト情報の更新でリンクエラーツェック
*リンクエラーツェックの修正
リンクされていないファイルをリンク切れのファイルへドラッグ・アンド・ドロップ
又は、ページを開き、リンク文字を右クリック→リンクの設定→ファイル→参照→OK
*アクセシビリティメータ
ツール→アクセシビリティチェック→設定→
ダイアログボックスの「中級」「保存時」にチェック→OK
上書き保存して右下の☆印をクリック
*webサイトの複製
サイトをクリック→サイトを閉じて→サイト→サイト一覧/設定→複製
*webサイトの削除
サイト→サイト一覧/設定→削除
フォルダやファイルは削除されていないので、マイコンピューターから削除
*Webサイトを転送する
Webサイトを開く→サイト→転送設定→転送設定の新規作成
その他のプロバイダを使用する→プロバイダ名を入力(他でも良い)→次へ
プロバイダの選択(無ければ、その他)→FTPサーバ名、FTPアカウント、
FTPパスワードを入力→次へ
転送先フォルダを指定(空欄の場合もある)→接続を確認する→完了
Webサイトの転送(ファイルの削除が出来るようにFTPツールで行う)
ツール→FTPツールの起動
保存元のファイルのフォルダを開いて、ツールバーのアドレスをコピーして、
ファイル転送元ファイルに貼付け、ファイルを全選択して、アップロード
Webサイトで確認(修正する場合は、ビルダーで修正して上書き保存→
FTPツールで、画像やページをアップロード*不要になったファイルは
削除しておく→更新してWebサイトで確認)
*スタイルシートファイルを作成する
スタイルシートマネージャーの表示(表示→ツールバー→スタイルクラス)
外部スタイルシー トの追加(他のファイルにもスタイルを設定する場合)
外部スタイルシート名を参照
ファイル名にmystyleなどと入力→開く
挿入タイプのリンクに◎→OK
スタイルシートの情報のファイル名を確認して、追加でスタイルを設定していく
参考
フォントサイズの単位を変えれるのは、スタイルシートのみ
HTMLタグの「マウスが上にあるリンク」
a:hoverはスタイルシートにしかない
クラス
「追加」→「スタイルを設定」→クラス名を入力→設定→OK→閉じる
スタイルを適用するセルを選択
(離れた場所を同時に選択するときは!!Ctrlを押してから選択)し、
スタイルクラスの一覧から選択
*Webサイトの新規作成(既存ページを使って)
サイト→サイトの新規作成
サイト名の入力→次へ
新規にトップページを作成するか、
既存ページをトップページとして使用を選択→参照→ファイルを開く
詳細設定→画像ファイルなどの参照→OK→次へ転送時に転送設定をする
→完了
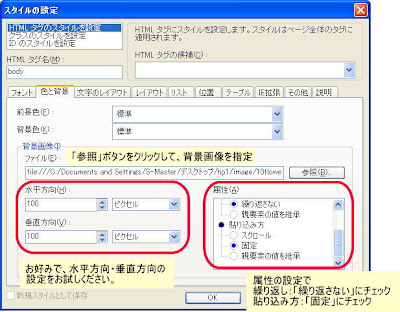
*スタイルシート使用*
BODYタグで設定できます。
(黄色の網掛け部分の文章を読んで、赤枠の部分で設定してみてください)

*SEO対策*
*XMLサイトマップの作成
ページやリンクが増える等、大きくサイトを変更したときは、
ツール→SEO設定→XMLサイトマップの作成→
サイトから作成するに◎→OK→OK→サイトのURLの入力→OK→
XMLサイトマップの設定→インデックスを選んで→OK→
XMLサイトマップの作成完了→閉じる
*XMLサイトマップの転送(略)